2017年的已经接近尾声,今年是UI设计行业快速发展的一年,UI界面的设计趋势也是在不断变化的。把握时代发展和用户需求的设计,才能让UI设计师的作品更有影响力、更受欢迎。虽然我们不大可能预测太远的将来,但是我们仍然可以对明年的设计趋势有一个基本的猜测。

2018年的UI设计行业将会如何发展?哪些流行元素将成为时代的宠儿?今天就给大家介绍8个2018年UI设计的流行趋势,希望能对大家的UI学习有所帮助。
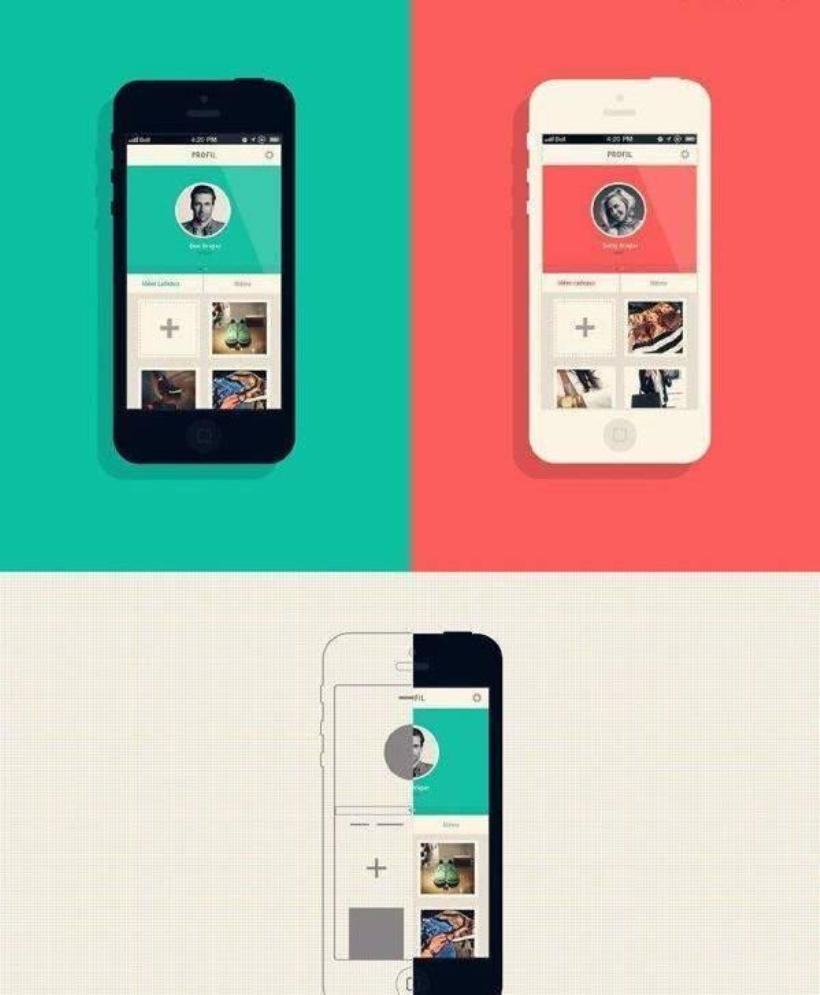
1、卡片式设计

卡片式界面设计是Material Design 启发下逐步流行开的设计手法,它最早出现于APP设计,随后在网页设计中开始流行,甚至影响到许多平面设计作品。卡片式界面是一种有趣又有用的创举,因为卡片的存在可以更好地组织信息,还能让用户更清晰地交互。卡片式设计暗合了模块化设计的思想,从结构到视觉上均是如此,这也使得它轻松地成为了跨设备交互的一种载体,堆叠、移动、传输均可以有逻辑、清晰地完成。
另外,在使用卡片型设计时,用户只能选择特定的动作,所以设计师可以专注于你觉得必要的内容上进行设计。由于卡片式设计,用户可以上传属于自己的多媒体(例如Twitter 的动画或图片等等),可以为你的网站建造更多的流量。
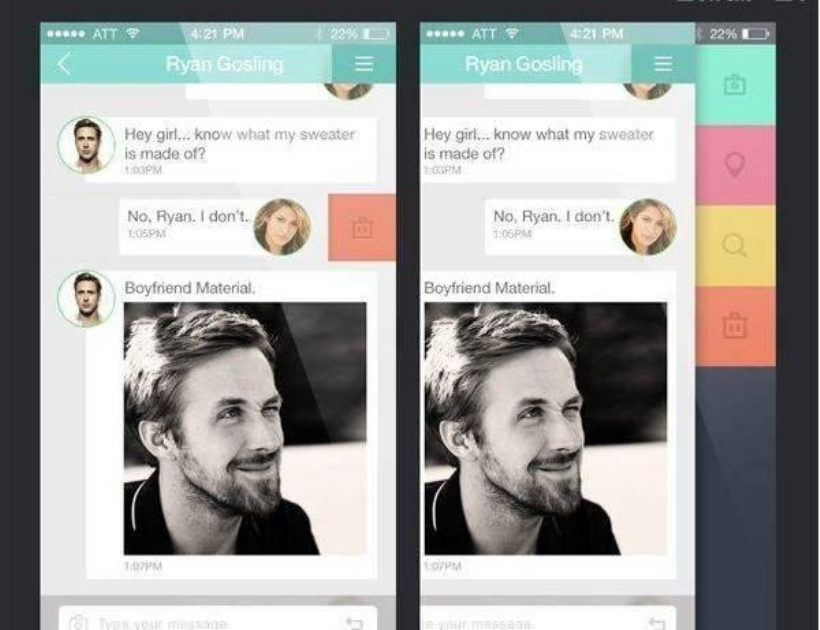
2、隐藏菜单

隐藏菜单(英: Invisible Menu)并不是什么特别的新发现。长久以来他都被隐藏在幕后,现在设计师们终于将他们展现在了台前,让我们尽情期待吧。不要被充满屏幕的画面所蒙骗。虽然移动设备的桌面不亚于台式机,但我们也可以为了节约用户的空间来将一些功能隐藏。需要使用的功能有很多,我们可以利用滑动菜单栏,将必要的功能显示,不必要的功能隐藏起来。越来越多的导航菜单都在做减法,让显示的功能尽可能的变少,只有特定的需要使用的选项还保留在上面。
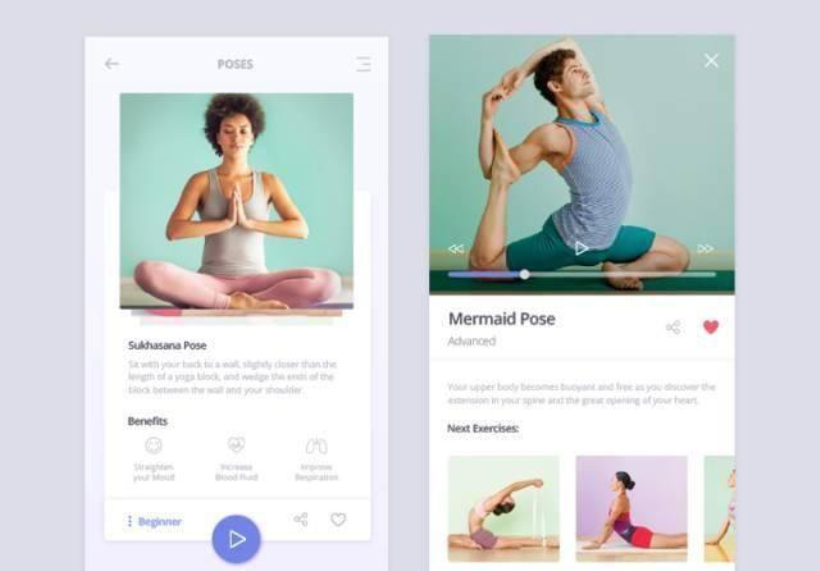
3、半扁平化的设计

在过去的两年左右,扁平化无疑是讨论最多、最火的设计趋势。但设计趋势往往受到媒体,技术,和实用性的影响,一般都以缓慢渐进的方式渗透在我们的设计中,周期在1-2年之间。目前已经有很多设计师对它进行细微改进,形成了一个新的设计趋势-半扁平设计。
半扁平化设计说直白点,其实就是结合了material design和flat design两种风格的处理手法。使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从。
4、更多的汉堡图标和标识

图标从来都是重头戏,炫技用图标,做网页设计、UI设计、平面设计也都需要各式各样的图标来做支撑。越来越多的UIKit开始加入图标,而图标合集也开始将各大图标设计项目整合进来,打包下载,甚至制作成独立的图标工具。得益于SVG的格式优势,许多超大图标也可以以更小的体积运用到网页和UI中。
5、沉浸式的全屏视频

在UI设计的世界,视频背景的设计趋势一直在升温。让网页浏览拥有观看电影一样的用户体验,这是设计师一直期待的事情,但是由于数字设备的性能短板,在很长的一段时间里面,设计师没法实现自己的构想。但是现在不一样了,手机和电脑的处理能力已经相当不错了,短视频背景也可以在手机电脑上流畅地播放。另外,智能电视的普及,使得视频的运用有了更大的空间,和更多的可能性。
传统的图像不会很快消失,但有一件事是肯定的 ----2018年及以后的网页和UI设计将会充满内容丰富、互动更强的全屏视频作为讲故事的主要手段。
6、专注于交互

让应用和界面同用户真正产生关联的是交互,它是沟通的桥梁。真正好的交互是润物细无声的,它可以不明显,可以很微妙,但是一定要自然,并且为用户产生效用。通过微妙细小的动效或者交互强化它的视觉效果,通常能达到意想不到的效果,同时还能让用户感受到设计者的用心。这些微交互能够作为信号提示,来提醒用户动作和任务的完成,简单而且自然,有的有趣的效果还会引发用户多次观看。
从最简单的提醒,到复杂而漂亮的弹出框,从显而易见的操控界面,到微妙的回弹微交互,交互设计界定了人和机器之间的逻辑关系,将界面、动效、内容、操作串联到一起。现在设计师们更加注重统一的交互设计,也着迷于如何将微交互和动效充分地结合到一起,相信在2018年里,这也是大家所关注的重点。
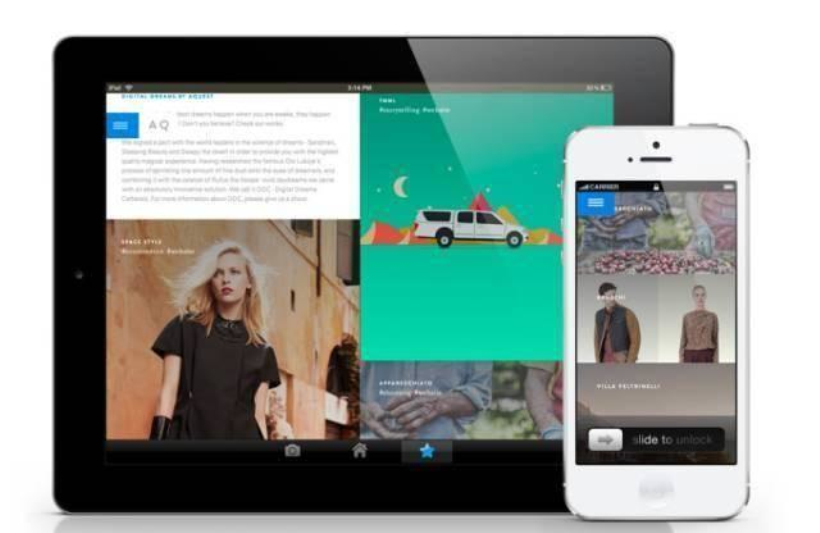
7、大标题,大间距的处理

漂亮的字体排版设计不仅会更加视觉化,而且可以为其他的元素留下更多的发挥空间。字体排版设计有一个问题特别值得注意,字体排版要兼顾设计的趣味性和内容的可读性,好的设计不仅设计思路好,而且特别注重字体的搭配。
预测2018年将会有越来越多好的产品跳脱出系统本身规范的束缚,开始更大胆的设计。不在局限于本身规范里最大字号不能超过多少px,间距最好在稍稍px之内等等…而是针对不同场景,不同用户群体,不同的内容去特殊处理。预测明年将会涌现出更多大标题大间距大量留白的设计作品。设计师能把不同的设计语言灵活的去运用,而不仅限于某个系统平台。
8、垂直滚动

随着移动端流量一而再再而三的爆发,网页设计开始越来越明显地向着移动端倾斜,更加直接的垂直滚动式的页面成为了大势所趋。
几年前,垂直滚动式的页面一度流行过,当时许多人对于这种"过于简单"的页面设计手法并不看好,可是移动端扁平化风潮之后,移动端正是上位,垂直滚动页面设计卷土重来,杀出了一片天地。移动端上,页面滚动对于用户而言是一种直觉式的交互,这样一来,垂直滚动式的页面就显得更加自然直接了。
信息转载自:https://baijiahao.baidu.com/s?id=1586544764289375094&wfr=spider&for=pc